Archive for the ‘Wordpress’ Category
- In: Dica | Wordpress
- Deixe um comentário
Aqui disponibilizamos o pdf da palestra sobre WordPress, realizada no ano passado, no evento FLISOL -SP.
Segue:
Fizemos uma revisão rápida da última aula, lembrando como montávamos Menus Personalizados, e re-instalando os Plugins que usamos na sexta-feira, para que o pessoal que faltou pudesse acompanhar melhor o progresso. Esses dois tópicos são de suma importância para a qualidade dos nossos projetos, então sugiram que fucem muito esses módulos em casa.
(Se você ainda tem dúvidas sobre os menus personalizados, acesse esse artigo e leia-o com atenção. O mesmo serve para quem não entendeu o funcionamento dos plugins).
–WP Theme —
– Trocando de theme
Para mudar seu theme, acesse o painel Aparência> Temas. Lá tem uma aba de instalação de theme, onde você pode fazer upload do arquivo .zip do seu theme baixado da internet. Depois de carregar o arquivo, basta clicar em Instalar, e depois em Ativar – para que ele funcione no seu site atual.
Se você não deseja mudar o theme em definitivo, sugiro que use a opção Visualizar, ao invés de Ativar, depois que o theme estiver instalado.Essa funcionalidade permite que você veja como seu site fica com aquele theme, sem que vc tire o atual do ar.
– Opções do tema
Cada tema/theme pode, ou não, vir com opções de personalização próprias dele mesmo. Alguns permitem que se troque background e cabeçalho, outros não permitem que se mude nada além das cores, e há ainda os altamente customizáveis – como é o caso do Arras, que usamos na aula – onde podemos reorganizar quase que absolutamente todas as informações.
Mas para que você tenha completo domínio sobre as maravilhas que seu tema faz, você deve fuçar bastante nele. Teste todas as opções possíveis, leia a documentação do tema, seja curioso.
— Gerenciamento de Usuários —
O WordPress permite que o site tenha mais de um usuário cadastrado, dando a opção de diferenciar os tipos de acesso por perfil.
Os tipos de perfil podem ser estudados através deste link, e a criação e edição de usuários pode ser conferida com detalhes aqui.
Links da aula
– Twenty Eleven: Tema padrão usado no WordPress
– Arras Theme: Tema usado de exemplo na aula
. Download
– Diretório de temas gratuitos na Smashing Magazine
– Diretório oficial de temas do WordPress.org
Estrutura de theme WordPress
Posted on: novembro 29, 2011
- In: Curso DRC | Dica | Programação | Wordpress
- Deixe um comentário
Podemos encontrar milhares de themes no diretório oficial do WordPress, e mais outros milhares espalhados pela internet. Cada um montado da sua maneira, e com suas próprias opções de tema.
Você encontra os arquivos de tema pelo caminho:
[nome_do_site] > wp-content > themes >[nome_do_theme]
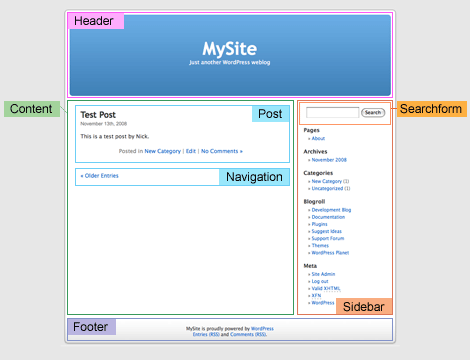
Para manter o padrão do sistema de arquivos, cada theme precisa ter no mínimo alguns arquivos padrões, que definem – dentro da programação do wp – onde vão aparecer cada tipo de informação. São esses:
style.css
Onde fica, por padrão os arquivos de stylesheet (css) do theme.
index.php
É o primeiro arquivo que o browser abre quaqndo acessa a url do site, e é este arquivo que monta as partes do tema na tela do usuário.
header.php
footer.php
sidebar.php
Cada um desses abre uma parte da tela, montando-a como um quebra-cabeça. Observe a imagem abaixo.
O wordpress lança mão de recursos interessantes para que o site não fique pesado, e isso explica a estrutura de arquivos bem organizada dele. Por exemplo, o index chama os arquivos principais, como o header.php. Então, no final do arquivo header, ele chama outro para carregar abaixo, e assim vai indo, até que o último é o footer.php.
Na prática, você monta um html padrão, e depois copia e cola as partes desse html, montando o sistema de theme do wordpress. Por exemplo, dentro de header.php temos as tags <head>, <title>, <body>, e a abertura de algumas divs. E no footer, por exemplo, temos o fechamento da tag </body>, que foi aberta do header.
Artigos interessantes:
Sobre a estrutra de arquivos (detalhado)
Desenvolvendo temas para WordPress
Como criar um tema para WordPress
http://www.nerdhead.com.br/tecnologia/wordpress/tutorial-desenvolvendo-temas-para-o-wordpress
Curso: WordPress
Aula: 1
Conteúdo: Tudo sobre WordPress + Servidor Web + Instalação WP
Na primeira aula de WordPress abordamos assuntos gerais sobre as vantagens de usar esta ferramenta, instalamos um servidor web e instalamos o wordpress na máquina local.
Aqui disponibilizo para download o slide usado durante a aula.
Link: drc_wp1aula1
Links sobre os assuntos trabalhados:
Instalando servidor web local: